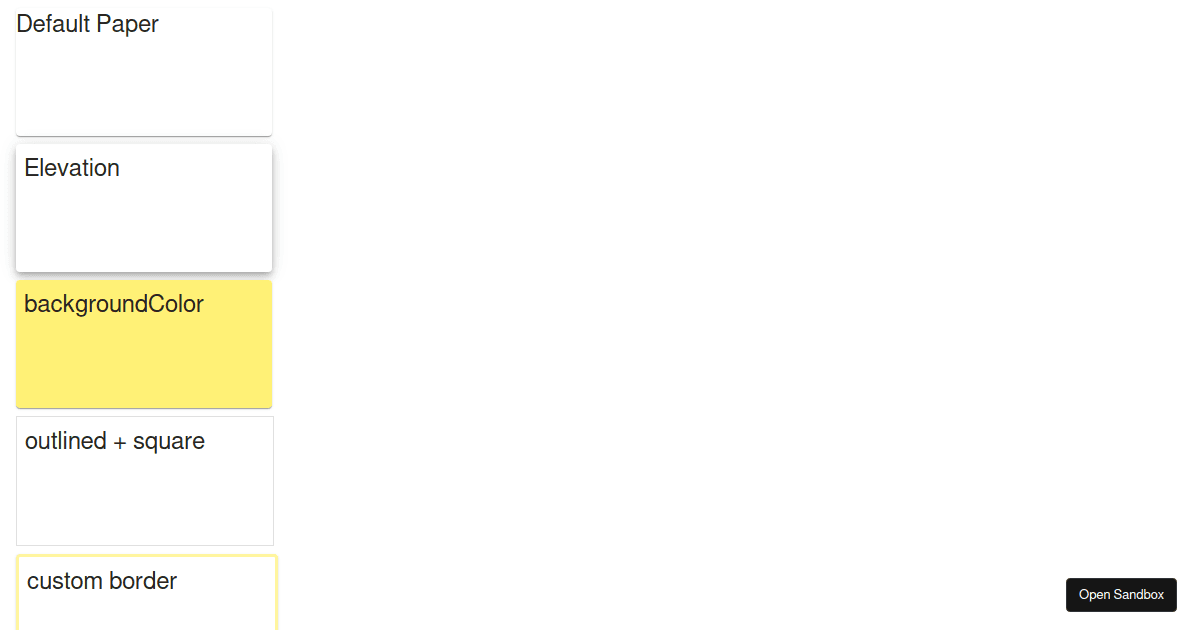
Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding
How to Use the `sx` Prop in Material-UI Version 5 | by Chad Murobayashi | JavaScript in Plain English

css - How can I imitate the look of the outline and label from Material-UI's outlined textfield? - Stack Overflow

css - MaterialUI: Why does setting background color on Select component hides the InputLabel text and how could I avoid it happening? - Stack Overflow